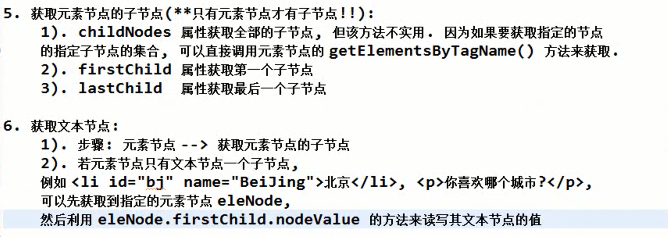
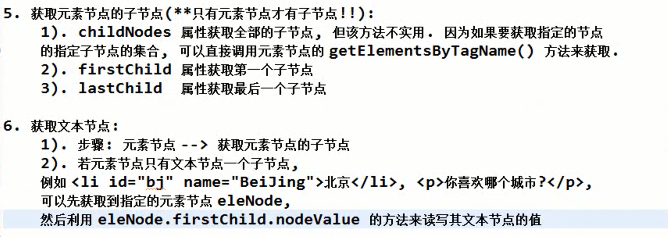
本节主要是学习如何获取节点的子节点,以及获取文本节点的方法……

注意:以下的标签之中有九个子节点,每个节点标上不同颜色为:

详细见代码:
dom-3.html:
1 |
|
获取文本节点:
dom-4.html:
1 |
|
本节主要是学习如何获取节点的子节点,以及获取文本节点的方法……

注意:以下的标签之中有九个子节点,每个节点标上不同颜色为:

详细见代码:
dom-3.html:
1 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
获取文本节点:
dom-4.html:
1 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |