本文将整理从hexo的安装、配置、写文章到图片上传方法的具体内容,如果想要了解更多,请点击更多查看。
1、安装
1、 安装git
$ sudo apt-get install git查看git版本
$ git version2、 安装Node.js及npm
首先更换软件源:
deepin配置阿里云镜像源
1 | echo -e "deb [by-hash=force] http://mirrors.aliyun.com/deepin unstable main contrib non-free \ndeb-src http://mirrors.aliyun.com/deepin unstable main contrib non-free" | sudo tee /etc/apt/sources.list |
deepin配置中科大镜像源
1 | echo -e "deb [by-hash=force] http://mirrors.ustc.edu.cn/deepin unstable main contrib non-free \ndeb-src http://mirrors.ustc.edu.cn/deepin unstable main contrib non-free" |sudo tee /etc/apt/sources.list |
之后使用
1 | sudo apt-get install nodejs |
1 | sudo apt-get install npm |
之后检查安装是否成功
1 | nodejs -v |
1 | npm -v |
补:树莓派安装方法:
1 | curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash - |
3、 安装hexo
$ npm install -g hexo-cli再输入hexo命令可以正常显示。
创建一个空文件夹,此处名为hexo:
$ mkdir hexo
$ cd hexo
$ hexo init
$ hexo server到此,hexo安装完毕。浏览器输入本地,前面配置均正确的情况下,正常显示博客首页。
2、配置(以安装next来示范)
(1)主题配置
此处先下载NexT主题:
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/nextxxxxxxxxxx $ git clone https://github.com/iissnan/hexo-theme-next themes/next1 |
然后我们为了使新配置的next主题生效
在blog目录下
1 | sudo nano _config.yml |
然后设置
1 | themes: next |
保存退出之后我们就可以启动hexo
1 | sudo hexo s |
在浏览器输入本机ip:4000
就可以访问
(2)设置主题风格
打开 themes/next/_config.yml 文件,搜索 scheme 关键字,将你需用启用的 scheme 前面注释 # 去除即可。
1 |
|

(3)设置Menu
打开 themes/next/_config.yml 文件
1 | menu: |
(4)添加头像
打开 themes/next/_config.yml 文件,搜索 Sidebar Avatar 关键字,去掉 avatar 前面的#:
1 | # Sidebar Avatar |
或者使用本地图片,把图片放入 themes/next/source/images 下,修改 avatar:
1 | avatar: /images/avatar.gif |
(5)设置侧边栏社交链接
打开 themes/next/_config.yml 文件,搜索关键字 social ,然后添加社交站点名称与地址即可。
1 | # Social Links |
(6)添加顶部加载条
打开 themes/next/_config.yml ,搜索关键字 pace ,设置为 true ,可以更换加载样式:
1 | # Progress bar in the top during page loading. |
(7)本地搜索
在你站点的根目录下
1 | $ npm install hexo-generator-searchdb --save |
打开 Hexo 站点的 _config.yml,添加配置
1 | search: |
打开 themes/next/_config.yml ,搜索关键字 local_search ,设置为 true:
1 | # Local search |
(8)修改网页底部
- 在图标库中找到你自己喜欢的图标, 修改桃心,打开
themes/next_config.yml,搜索关键字authoricon,替换图标名
1 | # icon between year and author @Footer |
- 隐藏网页底部
Hexo 强力驱动
打开主题配置文件,搜索关键字 copyright ,如下:
1 | # Footer `powered-by` and `theme-info` copyright |
(9)统计功能,统计功能,显示文章字数统计,阅读时长,总字数
在站点的根目录下:
1 | $ npm i --save hexo-wordcount |
打开 themes/next/_config.yml ,搜索关键字 post_wordcount:
1 | # Post wordcount display settings |
(10)20. 文章顶部显示更新时间
打开主题配置文件 _config.yml ,搜索关键字 updated_at 设置为 true :
1 | # Post meta display settings |
编辑文章,增加关键字(next可以根据文章改变时间自动更改)updated
1 | --- |
(11)本地站点推送到GitHub上
在站点更目录下:
1 | $ npm install hexo-deployer-git --save |
在 Hexo 站点的 _config.yml 中配置 deploy:
1 | # Deployment |
hexo g # 生成本地 public 静态文件,
hexo d # 部署到 Github 上,
也可以缩写成:hexo g –d 。
(12)Hexo博客NexT主题下添加分类、标签、关于菜单项
Hexo NexT主题下默认有首页和归档两个菜单,我们还可以开启其他菜单项,比如分类、标签、关于
首先打开主题下的配置文件_config.yml,然后搜索menu找到如下配置项,将about、tags、categories前的#号去掉,就开启了关于、标签和分类标签,当然还有其他菜单项也可以开启
重新生成部署后,可以看到新增的菜单项,但是单击后会报如下错误
Cannot GET /about/
Cannot GET /tags/
Cannot GET /categories/这是因为你还需运行如下命令新建相关页面
hexo new page "about"
hexo new page "tags"
hexo new page "categories"运行结果如下,会再source文件下创建about、tags、categories文件夹,每个文件夹下还会创建一个index.md文件表示关于、标签页分类页面,编辑这三个MarkDown文件可以自定义这三个页面的内容
D:\hexo\blog>hexo new page "about"
INFO Created: D:\hexo\blog\source\about\index.md
D:\hexo\blog>hexo new page "tags"
INFO Created: D:\hexo\blog\source\tags\index.md
D:\hexo\blog>hexo new page "categories"
INFO Created: D:\hexo\blog\source\categories\index.md还差最后一步,打开各页面对应的index.md文件,编辑如下内容,title和date是默认生成的,增加type即可
---
title: about
date: 2019-06-25 19:16:17
type: "about"
---
---
title: about
date: 2019-06-25 19:16:17
type: "tags"
---
---
title: about
date: 2019-06-25 19:16:17
type: "categories"
---重新生成和部署即可看到效果
本小节作者:野猿新一
原文:https://blog.csdn.net/mqdxiaoxiao/article/details/93644533
补:
其他更加详细设置可见网站:https://www.jianshu.com/p/efbeddc5eb19?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation 或者也可以自己查找相关资料或者官方文档。
本人无需求就不需要使用那么多功能。
3、写文章及其上传方法
使用如下命令来创建文章:
1 | sudo hexo n "文章名称" |
Hexo的项目结构是在网站根目录的source/_posts目录下存放你的博客文档,以.md文档格式存储,默认已存在一个hello-world.md文章
当你执行完命令之后会在该目录下新建一个你的md文件,这就是你的博客的内容。
也可以指定一个layout属性,指定文章作为其他形式存放在别的目录,例如page新页面、draft草稿等。详细参考 写作 | Hexo
新建的文章除了标准Markdown语法外,也支持一些增强功能的标签代码段,用于插入视频、引用、限定尺寸图片等。
标签插件(Tag Plugins) | Hexo
下面介绍一个简便写并管理文章的方法———使用 Hexo Admin 插件
Hexo Admin 是一个本地在线式文章管理器,可以用直观可视化的方式新建、编辑博客文章、page页面,添加标签、分类等,并且支持剪贴板粘贴图片(自动在source_images_目录中创建文件)

安装方法如下:
- 在Hexo网站目录下,安装 Hexo Admin 插件
1 | npm install --save hexo-admin |
- 启动本地服务器并打开管理界面,即可使用
1 | hexo server -d |
不足之处:
Hexo Admin 暂时并不支持按 _config.yml 中设定的 new_post_name 属性命名新建的文章,似乎也不支持 post_asset_folder 作为图像文件夹(该功能在2周前被提出issue,但管理员表示无意开发 😂)
4、图片上传
1 把主页配置文件_config.yml 里的post_asset_folder:这个选项设置为true
2 在你的hexo目录下执行这样一句话npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件,来自dalao:dalao的git
3 等待一小段时间后,再运行hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹
4 最后在xxxx.md中想引入图片时,先把图片复制到xxxx这个文件夹中,然后只需要在xxxx.md中按照markdown的格式引入图片:
1 |  |
注意: xxxx是这个md文件的名字,也是同名文件夹的名字。只需要有文件夹名字即可,不需要有什么绝对路径。你想引入的图片就只需要放入xxxx这个文件夹内就好了,很像引用相对路径。
5 最后检查一下,hexo g生成页面后,进入public\2017\02\26\index.html文件中查看相关字段,可以发现,html标签内的语句是<img src="2017/02/26/xxxx/图片名.jpg">,而不是<img src="xxxx/图片名.jpg>。这很重要,关乎你的网页是否可以真正加载你想插入的图片。
但是由于本人尝试了这样直接安装的hexo-asset-image版本会报错,所以解决方式应该如下:
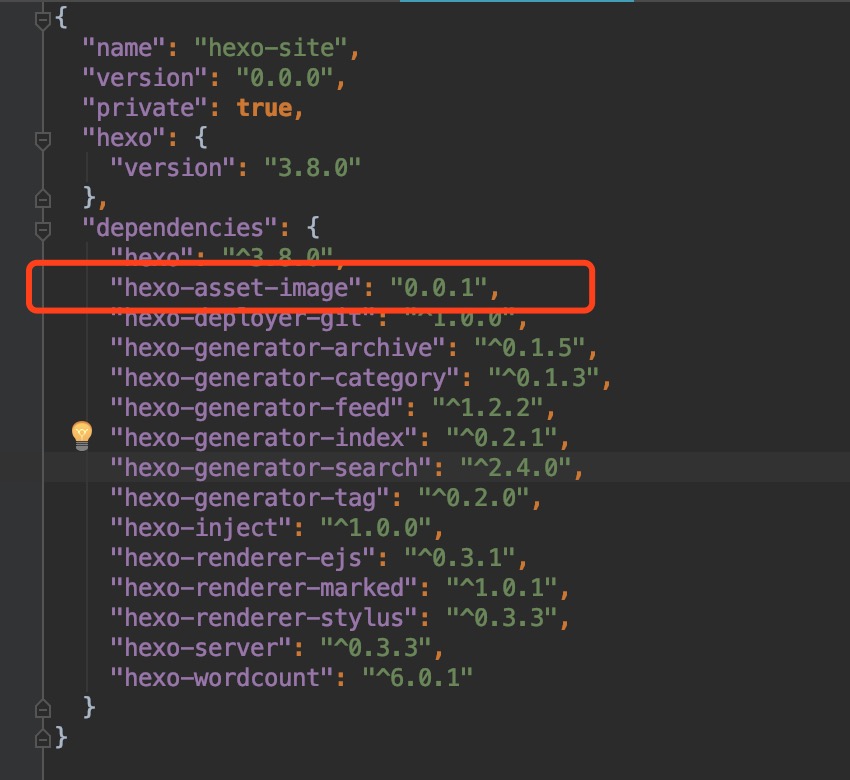
1.0.0版本有问题,那就切到0.0.1版本试试
打开博客根目录下的package.json文件
把hexo-asset-image的版本号改成0.0.1,然后windows打开cmd,cd到博客根目录下执行npm install或者yarn install(你装过yarn的话),mac也是同样的操作.
装完之后,看下图片上传的效果,执行下面语句
1 | hexo clean && hexo g && hexo s |
刷新localhost:4000来看看图片在本地是否已经上传了
1 | hexo clean && hexo g && hexo d |
打开你的github博客地址,看看远程是否已经上传了本地图片
- 优点:图片管理清楚舒服
- 缺点:git空间随着图片越来越满
同步技巧:
利用
1 | sudo hexo n "文件名" |
创建完成之后需要将source/_posts下的图片文件夹权限修改之后才能使用winscp同步
(由于本人在使用windows系统,而服务器为linux系统,传输图片文件时由于不是root用户,需要改变新建的图片资源目录有传输权限)
1 | sudo chown pi:pi 文件夹名称 |